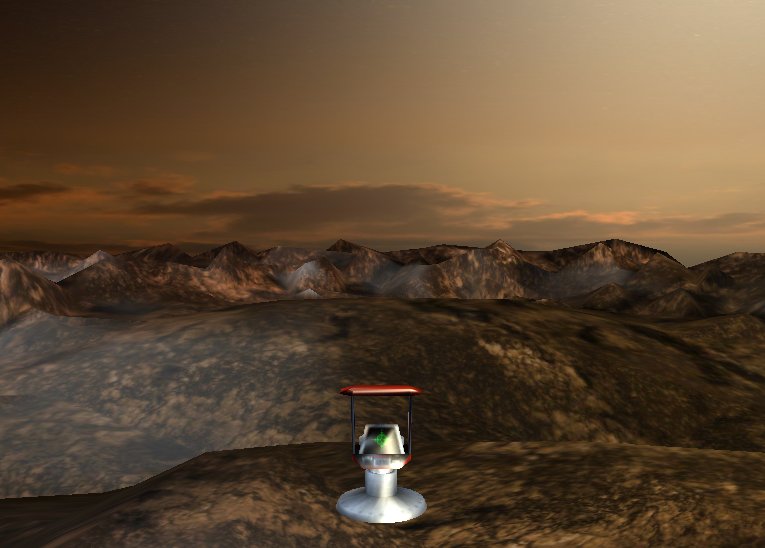
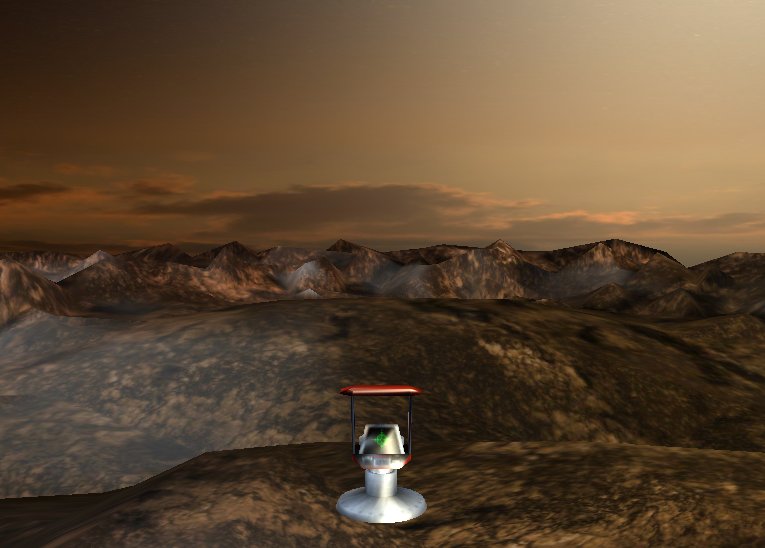
이번에는 미사일런처 를 출력시키겠습니다.-_-런처?;;;미사일거치대?;;;미사일...뭐...흠...조종대?...그런거..
출력물이 하나더 올라가는것보다는 이번 장에서 중요한것은 게임오브젝트 클래스를 만들것입니다.
2d게임만들기에서 게임에 등장하는 오브젝트들을 한번에 만들기위해 클래스를 만들었던것과 동일합니다.
그럼 클래스를 만들어봅시다.
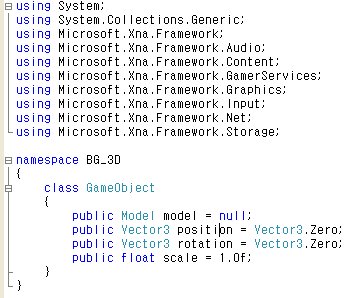
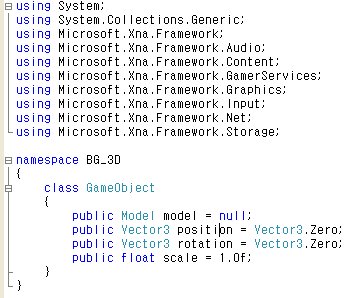
위에 유징부분은 아래와 똑같이 붙여넣기 해주세요^^

클래스를 하나 추가하시고 제목은 GameObject 로 지정합시다.
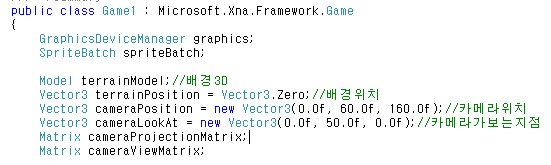
3D를 받을 모델과 그 모델의 위치 각도 크기를 지정할수 있습니다.
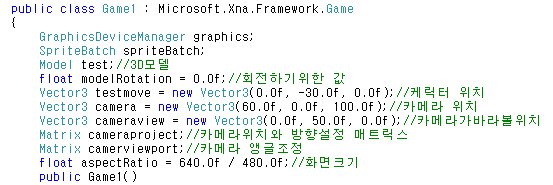
앞에서는 게임오브젝트클래스 없이 가져왔기 때문에 본래 소스들이 조금 바뀌겠죠?

위와 같이 선언해주시구요~

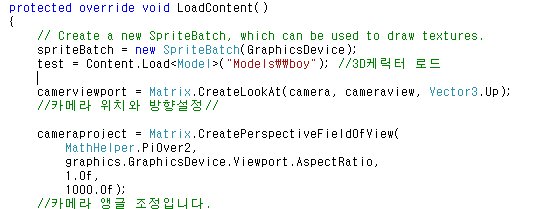
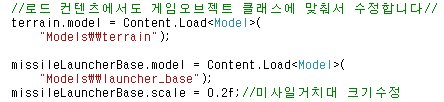
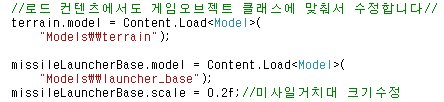
각 각 수정합니다.
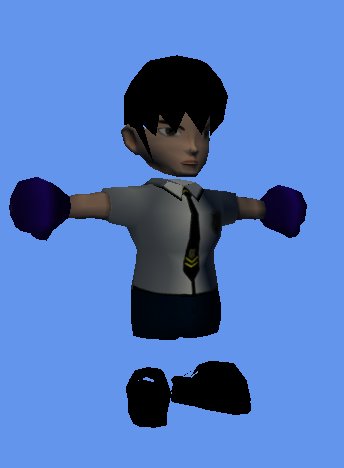
미사일거치대 크기를 수정하였습니다. 원래사이즈에 1/5 크기죠? ㅎ
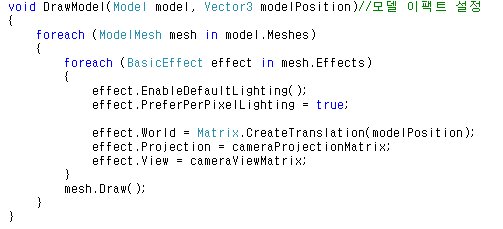
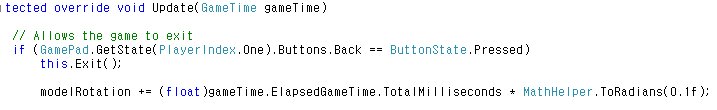
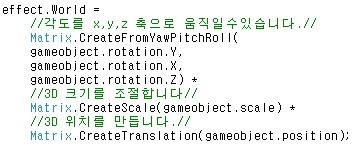
앞시간에 3D Draw를 위해 만들었던 함수도 이름을 아래와 같이 바꿔주시고
DrawGameObject(){

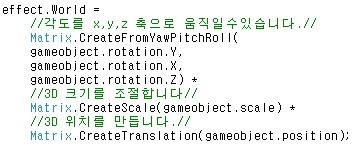
이펙트월드부분이 제가 이해를 잘못한듯합니다. 이부분은 조금더 공부한후 수정하도록
하겠습니다. 일단 흐름상 저렇게 이해했습니다.
자
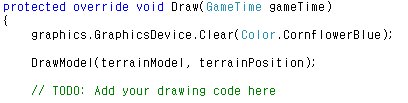
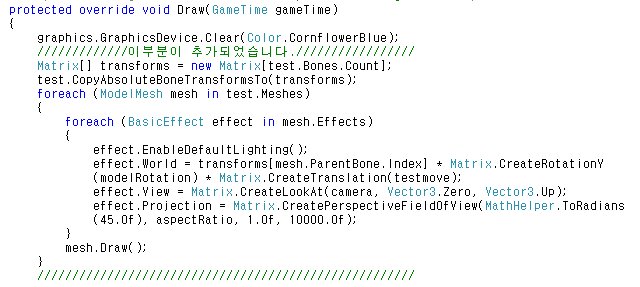
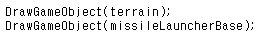
이제 출력합시다.
Draw 부분에 작성했습니다. 상당히 깔끔해졌죠?^^

디버깅 하도록 합시다.

출력물이 하나더 올라가는것보다는 이번 장에서 중요한것은 게임오브젝트 클래스를 만들것입니다.
2d게임만들기에서 게임에 등장하는 오브젝트들을 한번에 만들기위해 클래스를 만들었던것과 동일합니다.
그럼 클래스를 만들어봅시다.
위에 유징부분은 아래와 똑같이 붙여넣기 해주세요^^

클래스를 하나 추가하시고 제목은 GameObject 로 지정합시다.
3D를 받을 모델과 그 모델의 위치 각도 크기를 지정할수 있습니다.
앞에서는 게임오브젝트클래스 없이 가져왔기 때문에 본래 소스들이 조금 바뀌겠죠?
위와 같이 선언해주시구요~

각 각 수정합니다.
미사일거치대 크기를 수정하였습니다. 원래사이즈에 1/5 크기죠? ㅎ
앞시간에 3D Draw를 위해 만들었던 함수도 이름을 아래와 같이 바꿔주시고
DrawGameObject(){

이펙트월드부분이 제가 이해를 잘못한듯합니다. 이부분은 조금더 공부한후 수정하도록
하겠습니다. 일단 흐름상 저렇게 이해했습니다.
자
이제 출력합시다.
Draw 부분에 작성했습니다. 상당히 깔끔해졌죠?^^
디버깅 하도록 합시다.

'Xna로 가는길 > 지에고' 카테고리의 다른 글
| 지에고의 XNA Game Studio < 3D 슈팅게임 만들기 > #4 (0) | 2008.12.04 |
|---|---|
| 지에고의 XNA Game Studio < 3D 슈팅게임 만들기 > #3 (0) | 2008.11.24 |
| 지에고의 XNA Game Studio < 3D 슈팅게임 만들기 > #1 (0) | 2008.11.23 |
| 지에고의 XNA Game Studio < 3D 표현 > (0) | 2008.11.23 |
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #6 (0) | 2008.11.22 |
 invalid-file
invalid-file