이번에는 적기를 출현시켜 보겠습니다.
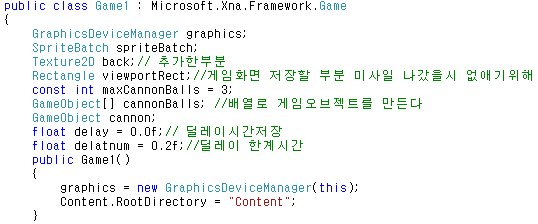
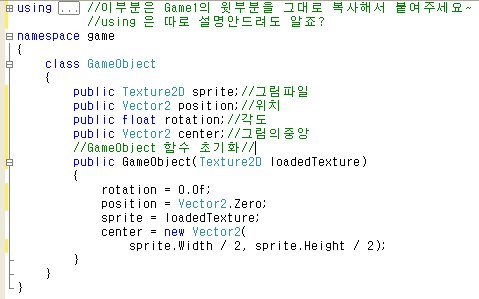
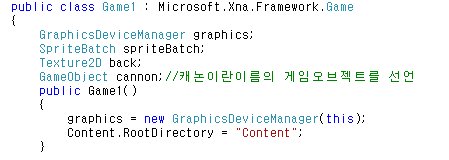
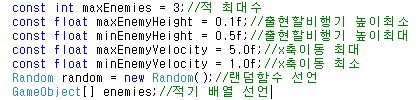
선언부에 추가된 내용입니다.

적기 출현 높이가 0.1~0.5인 이유는 게임화면 높이에다가 곱해서 1/10지점에서~5/10 출현시키려고 합니다.
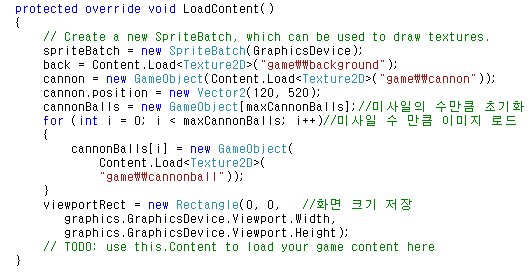
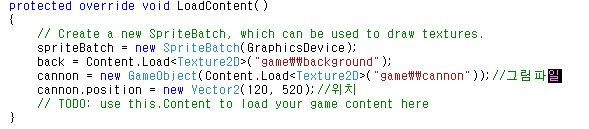
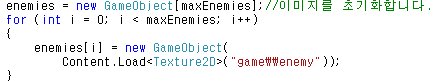
다음 로드컨텐츠에서 이미지를 로드합니다.

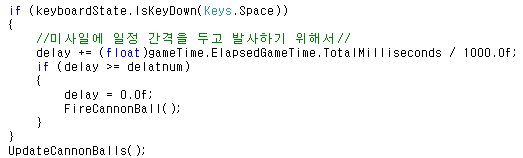
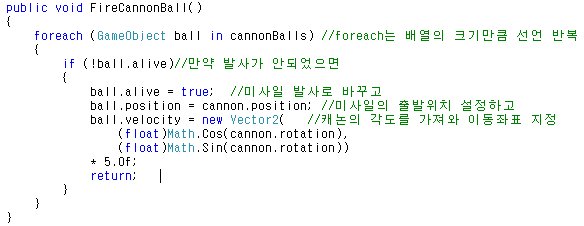
총알 발사와 마찬가지로 함수를 하나 만듭니다.

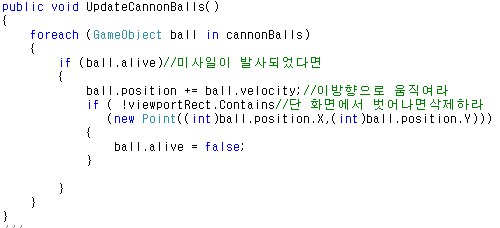
적기 출현시 velocity 수치만큼 x축으로 이동할 것이구요~ 화면 밖으로 나가면 사라집니다.
위에 함수에서 새로 나온 부분이
enemy.position = //비행기의 출현 위치를 설정합니다//
new Vector2(
viewportRect.Right,
MathHelper.Lerp(
(float)viewportRect.Height * minEnemyHeight,
(float)viewportRect.Height * maxEnemyHeight,
(float)random.NextDouble()));
이부분 입니다.
조금 복잡해 보이지만 똑같습니다 MathHelper.Lerp 이부분만 이해하시면 쉽습니다.
MathHelper.Lerp(최소값, 최대값, 0~1비율값)
최소 최대값 사이에 값을 출력해주는 함수입니다.
0에 가까울수록 최소값에 가까운값을 출력하고
1에 가까울수록 최대값에 가까운 값을 출력합니다.
0이면 최소값 1이면 최대값이 되겠죠?
화면크기 높이* 0.1 ~ 화면크기높이 *0.5 이 사이에서 적기가 출현 할것입니다.
#참고 랜덤.NextDouble 0.0~1.0 사이의 난수를 반환합니다.
다음 움직임을 주는것도 똑같습니다. Vector2(x축,0) 비행기는 x축으로 움직여야 함으로
x축에 최대 최소 좌표값을 넣어두었습니다 1~5까지 랜덤하게 움직이겠습니다.
#참고 UpdateEnemies() 이함수는 매프레임 실행되어야 합니다. 어디에 넣는지 아시죠?
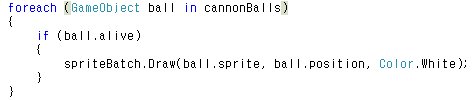
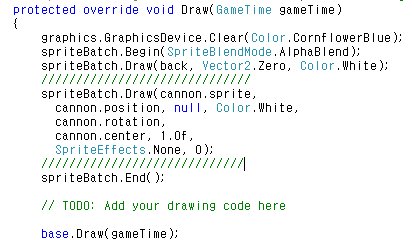
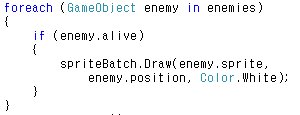
이제 적기의 모든 초기화가 끝났습니다. 이제 화면에 출력하도록 합시다.

별다른 내용없습니다. 이제 디버깅해봅시다.

'Xna로 가는길 > 지에고' 카테고리의 다른 글
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #6 (0) | 2008.11.22 |
|---|---|
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #5 (0) | 2008.11.22 |
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #3 (0) | 2008.11.22 |
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #2 (0) | 2008.11.21 |
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #1 (1) | 2008.11.21 |