자 이번에는 총알을 발사 시키도록 하겠습니다.
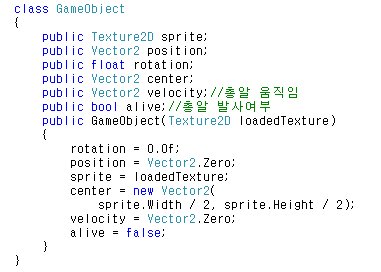
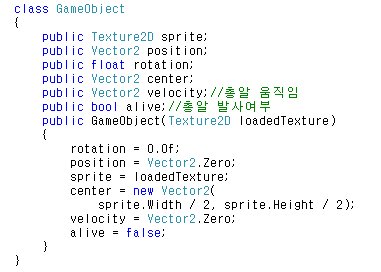
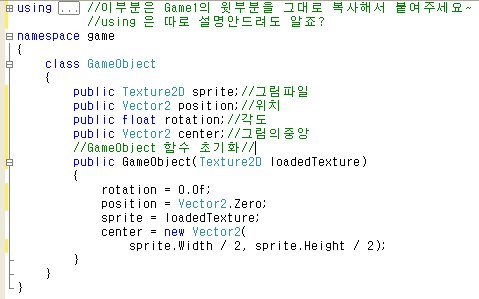
GameObject 클래스를 수정합니다.

총알의 움직임을 저장할 놈과 총알 발사여부를 판단할 bool형을 선언해둡니다.
그리고 함수내에서 초기화 시켜주시구요~
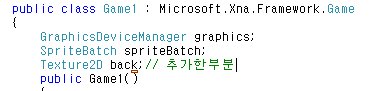
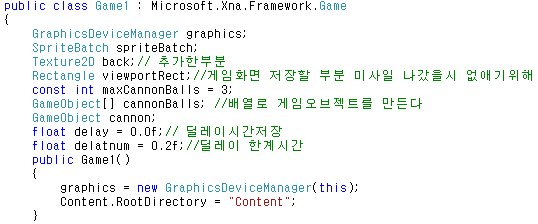
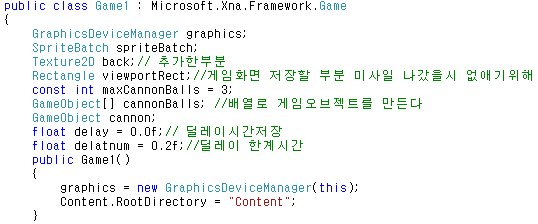
다시 돌아와서 선언하도록 합시다.

//추가한부분 ㅡ_-;;무시해주시구요~
Rectangle viewportRect 네모모양의 영역을 설정합니다 게임화면크기만큼이요 + _+
나중에 이곳을 벗어나면 미사일을 false로 바꿔서 사라지게합니다.
미사일을 false로 바꿔서 사라지도록 할것입니다
미사일 총 갯수를 지정하구요
미사일을의 수만큼 배열을 지정해야하기떄문에 배열로 선언합니다.
delay 는 미사일이 한발씩 시간차를 두고 발사하게 하기 위함입니다.
delaynum 도 같은 용도로 사용될것입니다.
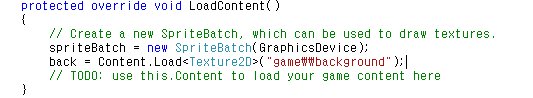
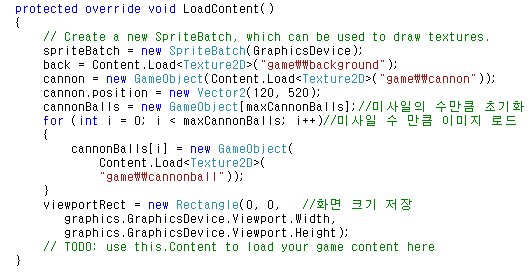
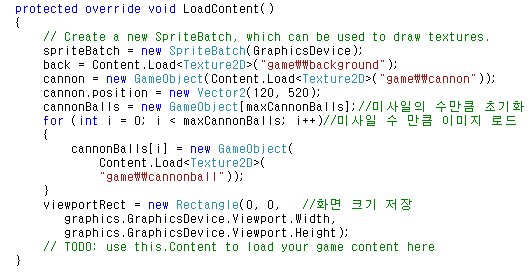
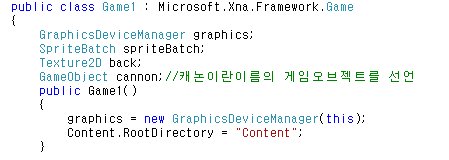
선언부의 설정은 끝났습니다. 이제 그림이미지를 로드 시킵시다.

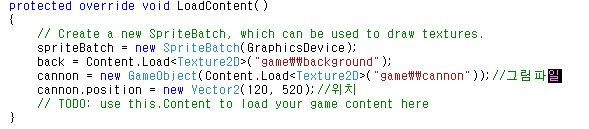
cannonBalls 에 이미지를 로드 시켰습니다.
viewportRect = new Rectangle(0, 0,
graphics.GraphicsDevice.Viewport.Width,
graphics.GraphicsDevice.Viewport.Height);
이놈은 게임상 화면 크기를 저장합니다.
#참고 : Rectangle(x좌표 ,y좌표, 가로크기,세로크기)
graphics.GraphicsDevice.Viewport < 이건 현재 게임화면 크기를 불러옵니다.
이미지를 다 로드 시켰으면 이제 움직임을 주도록 합시다.
키보드 스페이스 키를 눌렀을 경우 발사여부를 true로바꾸고 true가 된 미사일이 있다면
움직임을 주는 형식으로 작성하겠습니다.
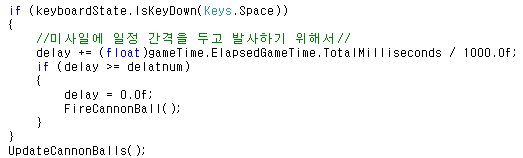
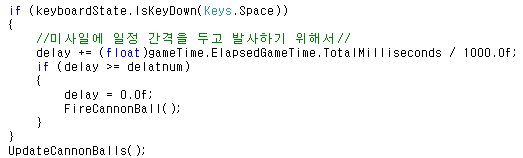
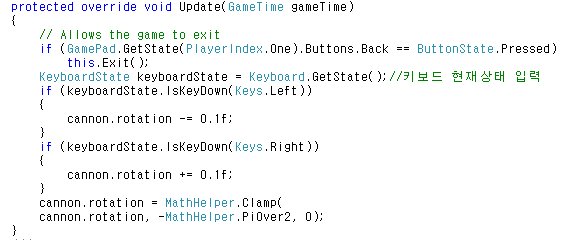
protected override void Update(GameTime gameTime) 이 안에 작성합니다.

스페이스 키를 눌렀을 경우 delay 는 일정 시간이 지남에 따라 수치가 올라갑니다.
delatnum 만큼의 시간이 지났을 경우 실행합니다.
delay는 다시 0으로 바꿔주시고~
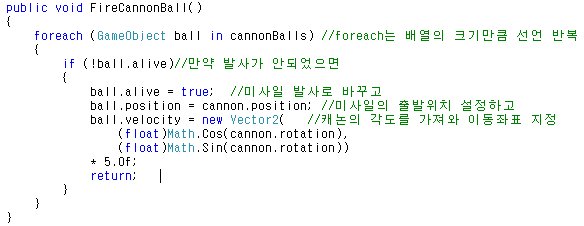
FireCannonBall(); 이라는 함수를 호출합니다.

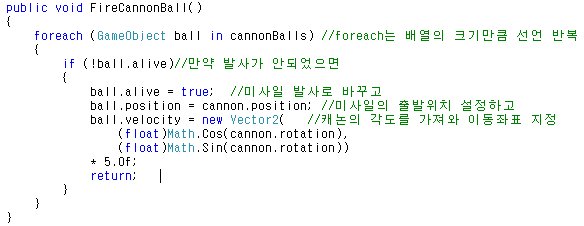
 foreach는 반복합니다. in 배열크기만큼
foreach는 반복합니다. in 배열크기만큼
캐논볼스라는 배열의 크기만큼 ball을 생성합니다.
#참고 : 코사인 = x좌표 , 사인 = y좌표 #이부분은 따로 공부하세용~-_-쉽습니당 ㅋ
캐논각도의 방향으로 5만큼씩 이동할 좌표를 지정했습니다.
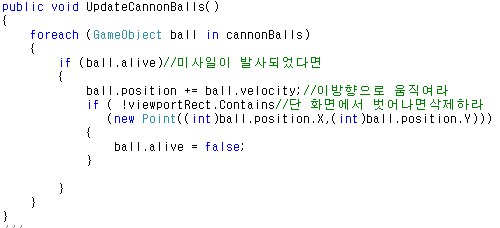
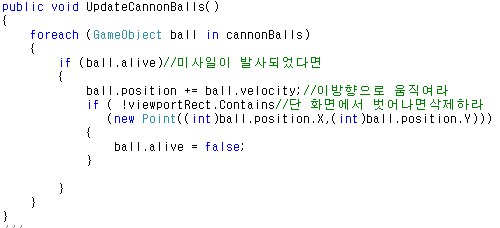
이제 실질적으로 지정한 좌표만큼 계속해서 움직이도록 하겠습니다.

움직임까지 완료 되었습니다. 이제 화면에 출력하면 되겠죠 ?
#참고 UpdateCannonBalls() 요놈은 매프레임 미사일이 발사되었는지 검사하고있습니다.
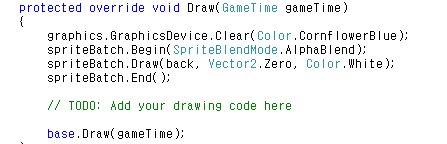
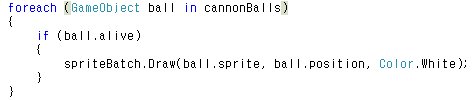
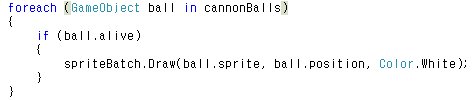
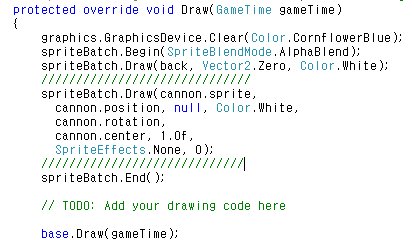
protected override void Draw(GameTime gameTime) 안에 작성합니다.

같은 방식입니다 미사일이 발사되었다면 화면에 출력시키도록 합니다.
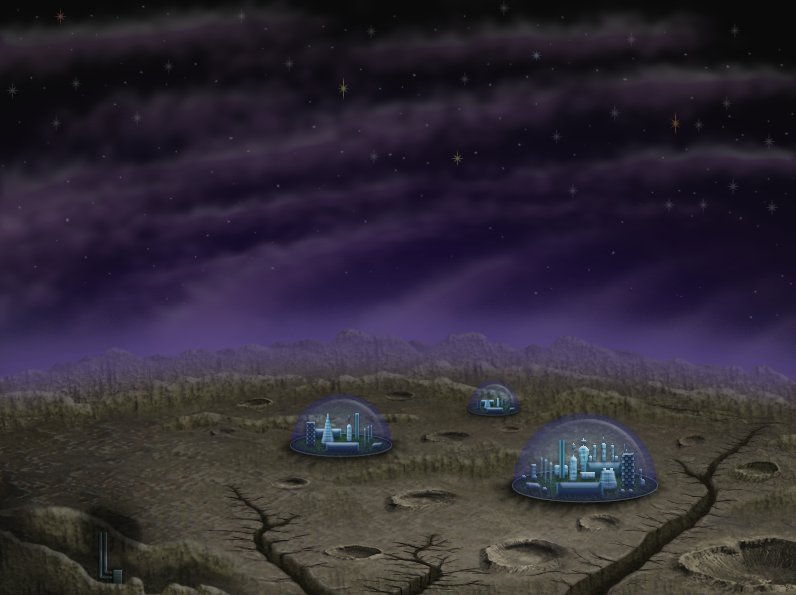
자 이제 확인해봅시다.
GameObject 클래스를 수정합니다.

총알의 움직임을 저장할 놈과 총알 발사여부를 판단할 bool형을 선언해둡니다.
그리고 함수내에서 초기화 시켜주시구요~
다시 돌아와서 선언하도록 합시다.

//추가한부분 ㅡ_-;;무시해주시구요~
Rectangle viewportRect 네모모양의 영역을 설정합니다 게임화면크기만큼이요 + _+
나중에 이곳을 벗어나면 미사일을 false로 바꿔서 사라지게합니다.
미사일을 false로 바꿔서 사라지도록 할것입니다
미사일 총 갯수를 지정하구요
미사일을의 수만큼 배열을 지정해야하기떄문에 배열로 선언합니다.
delay 는 미사일이 한발씩 시간차를 두고 발사하게 하기 위함입니다.
delaynum 도 같은 용도로 사용될것입니다.
선언부의 설정은 끝났습니다. 이제 그림이미지를 로드 시킵시다.

cannonBalls 에 이미지를 로드 시켰습니다.
viewportRect = new Rectangle(0, 0,
graphics.GraphicsDevice.Viewport.Width,
graphics.GraphicsDevice.Viewport.Height);
이놈은 게임상 화면 크기를 저장합니다.
#참고 : Rectangle(x좌표 ,y좌표, 가로크기,세로크기)
graphics.GraphicsDevice.Viewport < 이건 현재 게임화면 크기를 불러옵니다.
이미지를 다 로드 시켰으면 이제 움직임을 주도록 합시다.
키보드 스페이스 키를 눌렀을 경우 발사여부를 true로바꾸고 true가 된 미사일이 있다면
움직임을 주는 형식으로 작성하겠습니다.
protected override void Update(GameTime gameTime) 이 안에 작성합니다.

스페이스 키를 눌렀을 경우 delay 는 일정 시간이 지남에 따라 수치가 올라갑니다.
delatnum 만큼의 시간이 지났을 경우 실행합니다.
delay는 다시 0으로 바꿔주시고~
FireCannonBall(); 이라는 함수를 호출합니다.

캐논볼스라는 배열의 크기만큼 ball을 생성합니다.
#참고 : 코사인 = x좌표 , 사인 = y좌표 #이부분은 따로 공부하세용~-_-쉽습니당 ㅋ
캐논각도의 방향으로 5만큼씩 이동할 좌표를 지정했습니다.
이제 실질적으로 지정한 좌표만큼 계속해서 움직이도록 하겠습니다.

움직임까지 완료 되었습니다. 이제 화면에 출력하면 되겠죠 ?
#참고 UpdateCannonBalls() 요놈은 매프레임 미사일이 발사되었는지 검사하고있습니다.
protected override void Draw(GameTime gameTime) 안에 작성합니다.

같은 방식입니다 미사일이 발사되었다면 화면에 출력시키도록 합니다.
자 이제 확인해봅시다.
'Xna로 가는길 > 지에고' 카테고리의 다른 글
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #5 (0) | 2008.11.22 |
|---|---|
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #4 (0) | 2008.11.22 |
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #2 (0) | 2008.11.21 |
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #1 (1) | 2008.11.21 |
| 지에고 XNA 배우기 #1 (0) | 2008.11.09 |







 game.zip
game.zip