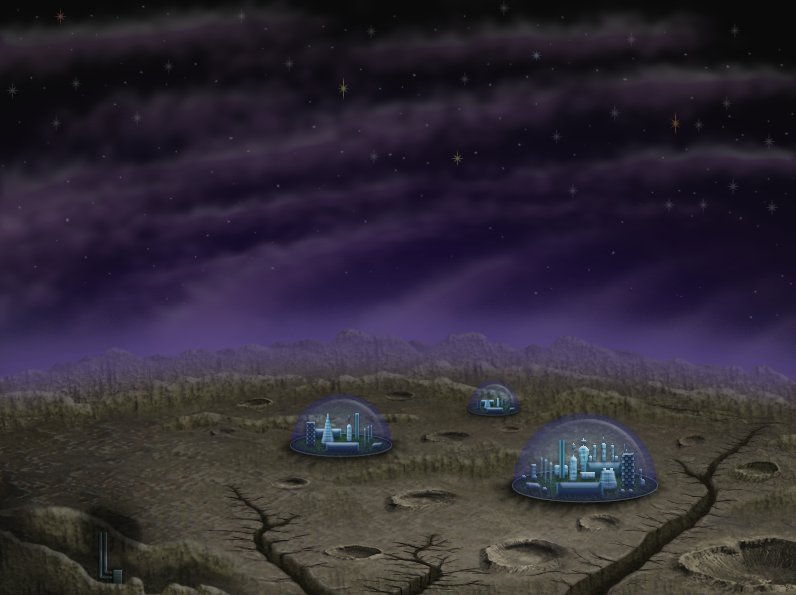
먼저 위에 그림파일을 받아주세요^^ 게임에 쓰일 그래픽입니다.
자 다시 한번 시작해봅시다.
기본적으로 앞에서 말했던 슈팅게임제작과 비슷한 방식으로 제작됩니다.
전반적으로 한번 봤는데 상당히 모르는 문법이 많이 등장합니다. MSDN 을 적극활용해서
한번 같이 배워보도록 합시다.
가장 먼저 해야할일 기본적으로 배경을 깔도록 합시다.
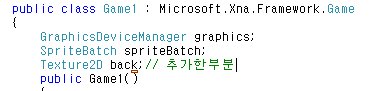
선언부에

그림파일을 솔루션탐색기에 불러오도록 합시다( 플래시의 라이브러리와 비슷 )
솔루션 창에서
Content > 오른쪽마우스 > 새폴더 > game >오른쪽마우스 > 기존항목 추가 > 그림파일들

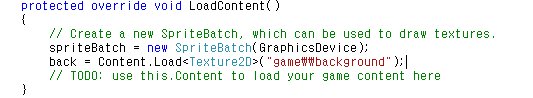
자이제 그림파일을 솔루션 넣었으면 프로그래밍 내에서 이미지 자료형의 back에 넣습니다.

위에 "game\\background" 이렇게 작성한 이유는 ?
game 폴더안에 이미지가 있기때문입니다.~
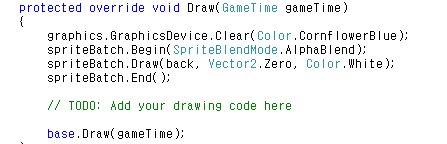
자 이제 Draw 그리도록 합시다. (지겨워요 이제....)

그림크기가 창의 크기와 똑같기 떄문에 벡터 제로(0,0) 값으로 바로 표현했습니다.
자 가장 기초인 배경을 깔았습니다. 다음은 대포를 올려봅시다.

'Xna로 가는길 > 지에고' 카테고리의 다른 글
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #5 (0) | 2008.11.22 |
|---|---|
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #4 (0) | 2008.11.22 |
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #3 (0) | 2008.11.22 |
| 지에고의 XNA Game Studio < 2D 슈팅게임 만들기 > #2 (0) | 2008.11.21 |
| 지에고 XNA 배우기 #1 (0) | 2008.11.09 |
 game.zip
game.zip

